Translating complex concepts into simple and easy to use products has long been a guiding principle in my work. Simplicity in the B2B space leaves room for interpretation, but at the end of the day the end users are humans that want to achieve a specific goal and the tool they use is a means to that end. Simplicity and efficiency are core to a great product experience.
We picked up a Thule bike trailer for more adventurous outings with our kids this summer. It came with an assembly and usage manual which I consider a part of the on-boarding experience for this product. Seeing as my kids are going to ride in this thing I wanted to be sure I gave the manual a pretty good read. What I found interesting was the exclusive use of images for the assembly instructions as well as product warnings. Pictograms consisting of a few graphical elements were used to convey what to do and what not to do with this product. Very easy to understand, very useful, very efficient.
This made me reflect on the use of iconography in products I’ve worked on. Can the use of icons simplify a product and aid in usability in a similar way to what I experienced here? Humans are visual creatures, we perceive brightness before color and images before text. The human brain processes images 60,000 faster than text. Images break down cultural and language barriers.
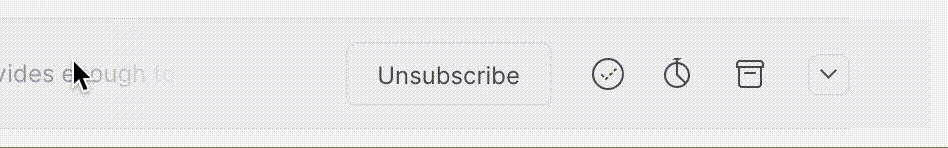
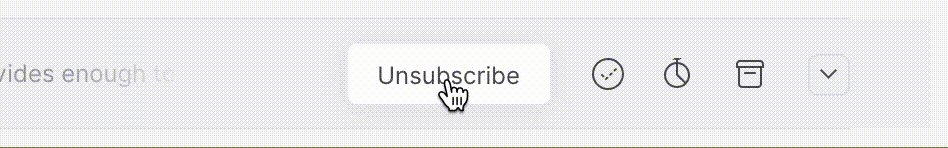
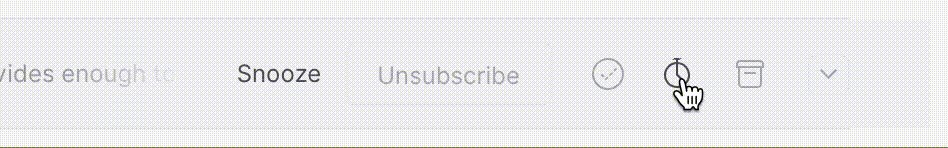
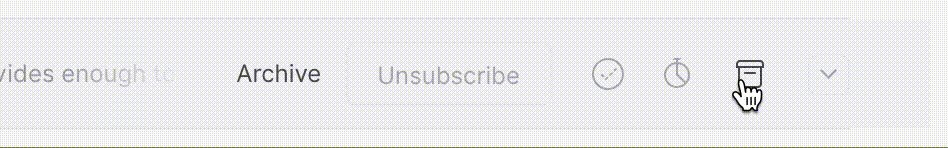
In certain digital products the use of iconography is core to the navigational and functional experience. This is especially true on mobile and in space constrained applications. I’ve worked on teams where we’ve often debated how to leverage icons in a desktop application. Should we use icons only, icons and text, or just text? Biasing towards clarity we usually land on text paired with icons. In applications with enough physical space this option seems to provide the most clarity and is likely why it’s so common in desktop apps. A unique example of this text & icon pairing was in the email client Tempo (Sunset in 2021). The designers chose to reveal helper text within the interface rather than on-top of it using traditional elements like tooltips.
When I evaluate how to use icons to improve the usability of an interface, I try to consider a few key dimensions. The importance of each will vary on the specific use case and problem I’m trying to address.
Importance: Is this a primary, secondary, tertiary or supporting action? How important is this action in helping a user achieve the goals they need to achieve with this particular part of the interface or feature?
Clarity: Does an icon help convey the meaning behind an action? Does it help make a part of the interface easier to understand? Is it immediately clear to someone what the icon represents or is trying to convey?
Navigational elements: Does an icon help someone in how they navigate the interface? Does it help create separation between elements on the page and help people navigate more efficiently as opposed to scanning text only?
Space constraints: Is the interface space constrained to the point where icons are the best or only choice for representing actions or navigational elements? Can we convey the concepts or actions users need using iconography alone?
As in my experience with the Thule product manual, the thoughtful use of iconography in digital design can simplify a product experience and communicate concepts across cultural and language barriers.